
Increasing performance with next-gen WebP image format
For any web team, site speed is a constant struggle. Slow speeds affect SEO and user experience. And as any perfomance audit will reveal, our images are the number one speed issue. This is nothing new. What is new are "next-gen image formats", which you'll now see as recommendations from Lighthouse or other speed assessments.
The WebP format has finally reached maturity and adoption, and is here to replace your JPEGs. WebP delivers file sizes that are 1/3 the size of JPEGs. Full stop.
Why does WebP matter?
For web designers striving to create immersive visual experiences, images are essential. Big images. Lots of images. So there is this inherent tug of war between speed and the use of images.
Until recently JPEGs have been the go-to for photographic images on the web. This “lossy” compression produces good quality images at a lower image size. Users can then optimize images by reducing image size and image quality.
So what are next-gen image formats?
In recent years a number of competing image compression algorithms have emerged, but at this point, it's pretty clear that the WebP (pronounced “weppy”) format will be the winner for photographic images on the web.
So for web teams looking to improve Lighthouse performance scores, convert your JPEG images to WebP and save you between 25%-34% according to Google’s comparative compression study.
Let’s take a look at what we have now and what’s on deck.
1. JPEG
The Joint Photographic Experts Group created the standard in 1992. Since then the .jpg or jpeg format has been the go to since the start of the web. The format enables compression from 10:1 with little perceptible image quality loss. The down-side to JPEGs include the lack of transparencies or animations available in .png and .gif formats respectively.
2. WebP
WebP is a high-performance image format developed and announced by Google in 2010. It uses advanced compression algorithms to reduce image size without losing quality, boasting a savings of 25%-34% in file size over JPEG according to Google’s comparative compression study (https://developers.google.com/speed/webp/docs/webp_study. WebP supports both lossy and lossless compression, making it a versatile image format. Additionally, the format also enables both transparencies and animations. Finally, both color profile and metadata such as location, time/date, camera data, tags and descriptions (SEO plus web accessibility) can be baked into the image itself. Very cool.
3. AVIF
AVIF is a new high-performance image format developed by the Alliance for Open Media. It uses advanced compression algorithms to reduce image size without losing quality. AVIF supports both lossy and lossless compression, making it a versatile image format. In addition, AVIF images have smaller file sizes than JPEG and PNG images, resulting in faster loading times. AVIF is a relatively new format, and it is not yet widely supported by all web browsers.
4. JPEG XL
JPEG XL is a new high-performance image format developed by the JPEG Committee. It uses advanced compression algorithms to reduce image size without losing quality. JPEG XL supports both lossy and lossless compression, making it a versatile image format. In addition, JPEG XL images have smaller file sizes than JPEG and PNG images, resulting in faster loading times. JPEG XL is a relatively new format, and it is not yet widely supported by all web browsers.
Comparing JPEG to WebP
The header image for this blog post is .webp and only 37K. The same image saved as .jpg came in at 102K. The JPG comes in at almost 3X.
Compression
When it comes to image compression, WebP is undoubtedly better than JPEG. WebP uses advanced compression techniques like predictive coding, spatial prediction, and transform coding, resulting in significantly smaller file sizes without compromising image quality. In comparison, JPEG uses a lossy compression algorithm, which means that some image data is lost during the compression process. While JPEG compression is generally good, it can result in visible compression artifacts in high-contrast areas or images with a lot of details.
Image Quality
When it comes to image quality, both WebP and JPEG offer good quality images. However, the quality of the image will depend on the compression level used. JPEG is a lossy compression format, meaning that image quality is affected by the amount of compression applied. This can result in visible compression artifacts in high-contrast areas or images with a lot of details. In contrast, WebP uses a combination of lossy and lossless compression, which means that it can achieve higher levels of compression without affecting image quality. In practice for websites, you'll use lossy to acheieve lowest file sizes, which will mean sacrificing image quality at similar levels as you would for JPEG - except for comporable quality levels, WebP will deliver a file size so so much smaller.
Browser Support
Browser support for WebP has evolved quickly recently. According to this Lambdatest posted a few days ago (2/27/23) WebP browser adoption as at 92% with really just the dying IE lagging. No surprise and no loss there. So, it's ready for prime time.
Converting Images to WebP to increase website performance (for non propCMS users)
Ok. You’re onboard. Now what. Do you have to go back and manually convert all of your Jpegs to WebP?
Let’s say you just have a few images or want to just test this out. Here are a few options
- Google offers a free software WebP Converter that you can download here.
- There are also a number of online converters.
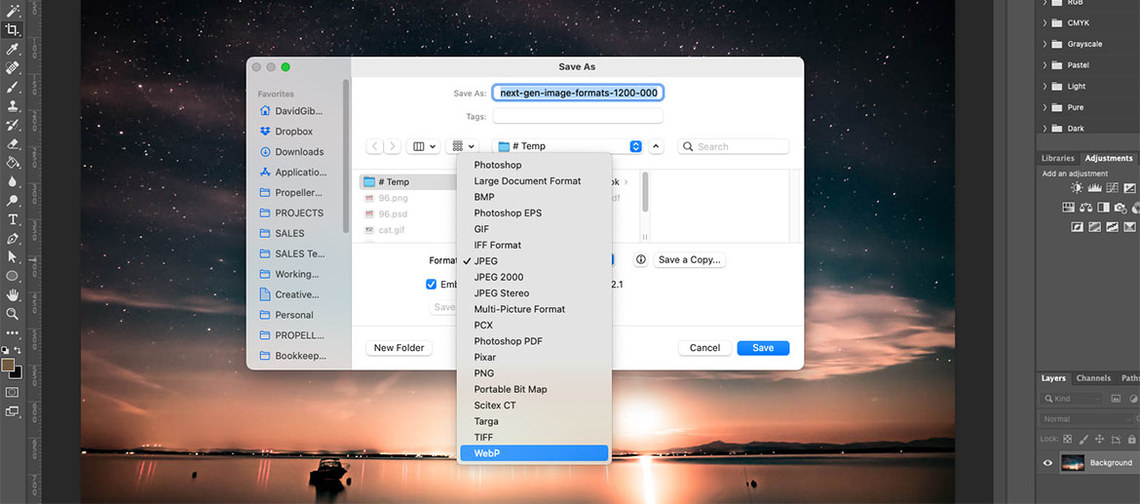
- Photoshop and other image editors are also adopting WebP.
- WebP Converter website for bulk conversions.
Coming to propCMS for Propeller clients.
In addition to security, customization and other advantages of a closed-source proprietary system, is our abiltiy to respond to client needs and improve the product. Along with all the quiet improvements made that we don't even mention, this is major. We have successfully integrated a WebP conversion engine into our propCMS content management system that will automatically convert existing jpeg images into the optimized webp format. Slick huh? This is just rolling out now and we will be in touch when your site upgratedes. While you will be able to upload your own webp images, you really won't need to. You can continue uploading jpegs, and the system will save both a .jpg and .webp to serve up the appropriate file based on the capabilities of the browser.
Wrap Up
When images are the biggest hog on performance, shifting from JPEG to WebP will dramatically reduce bandwidth and increase speed. In my test for this article, I was really surprised to not only get an image roughly ⅓ the file size at the same quality level. And now with all the key browsers on-board, I can say for myself that that experience was the last time I’ll be exporting to JPEG.